De Technische Universiteit van Delft had de vraag of er een animatie gemaakt kon worden om de Deep-DRAM onderzoeks publicatie te versterken.
Het doel was om het model kort en bondig uit te leggen en interesse te genereren.
We hadden maar een paar weken voordat de publicatie live zou gaan, dus we hadden een strakke deadline om mee te werken.
Gelukkig was er al een script voorbereid door de klant, waardoor we snel aan het werk konden.
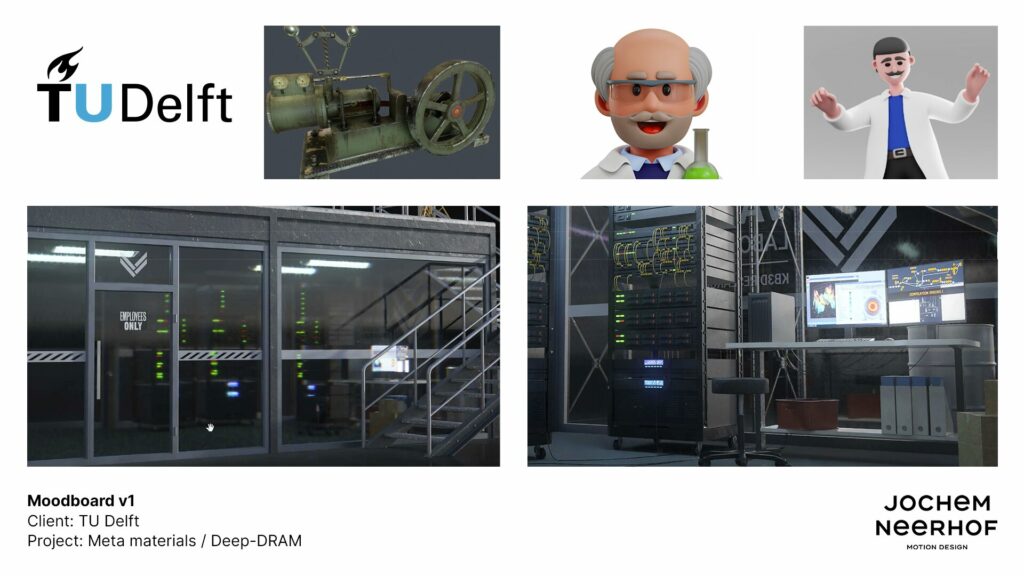
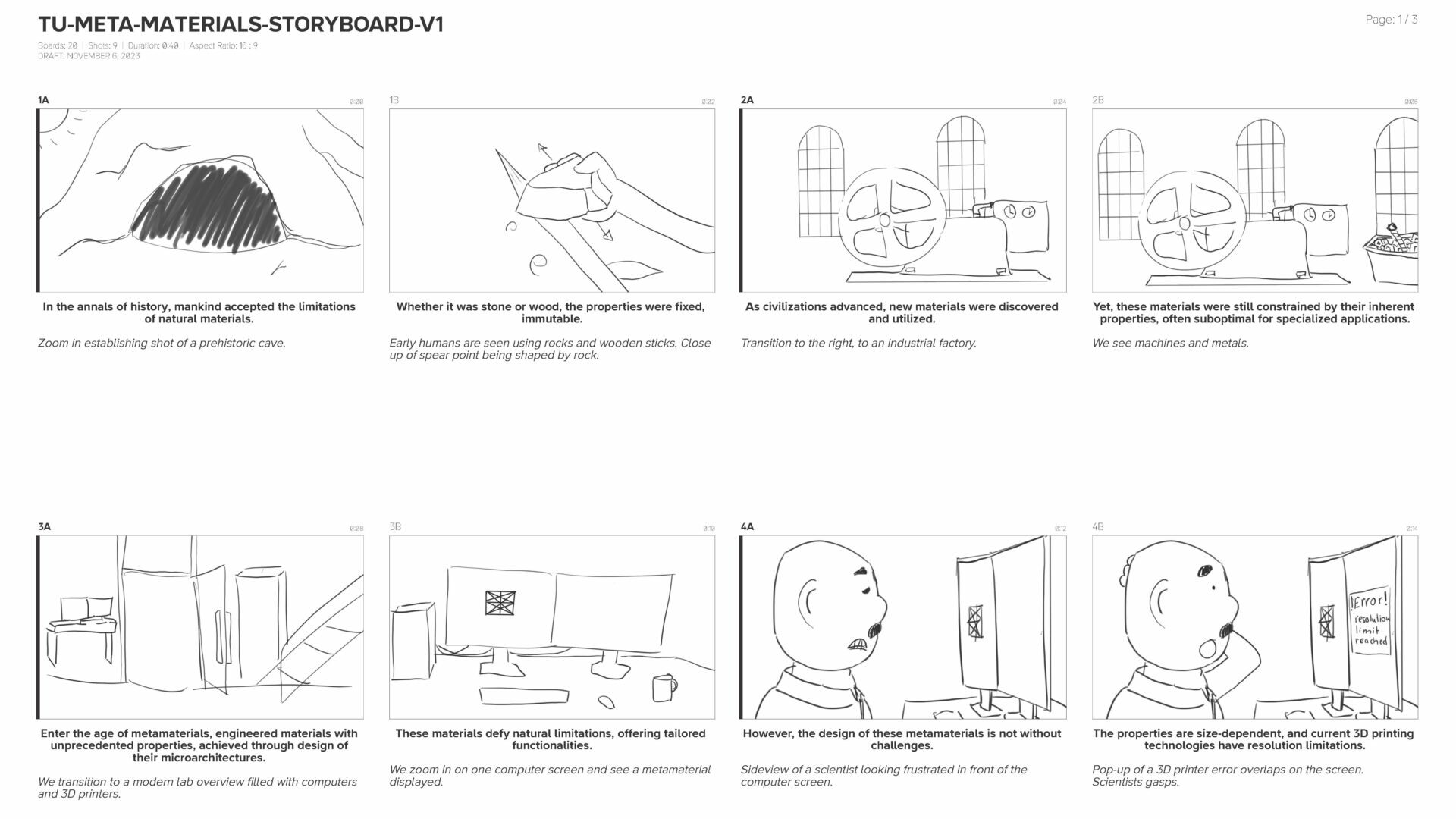
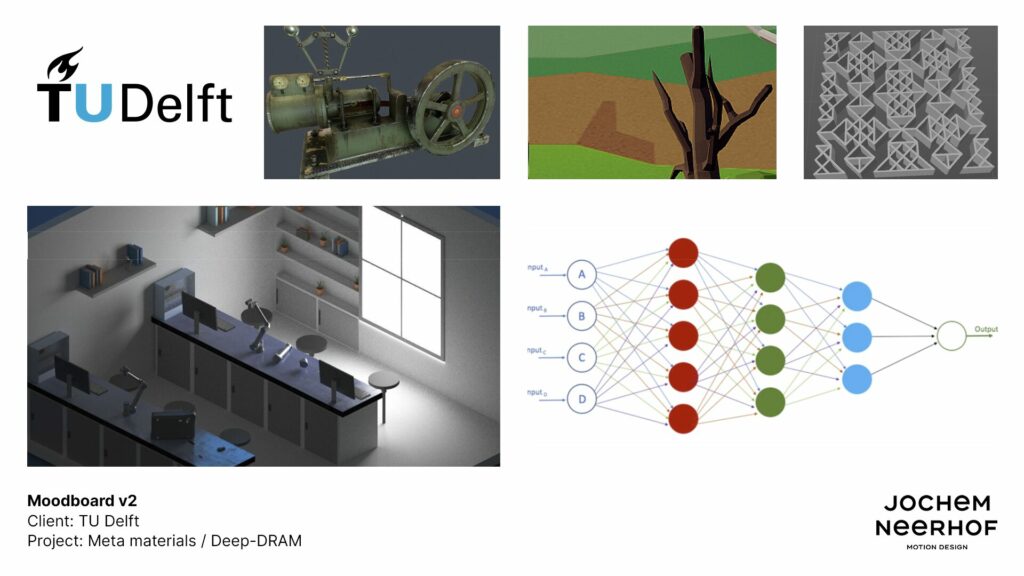
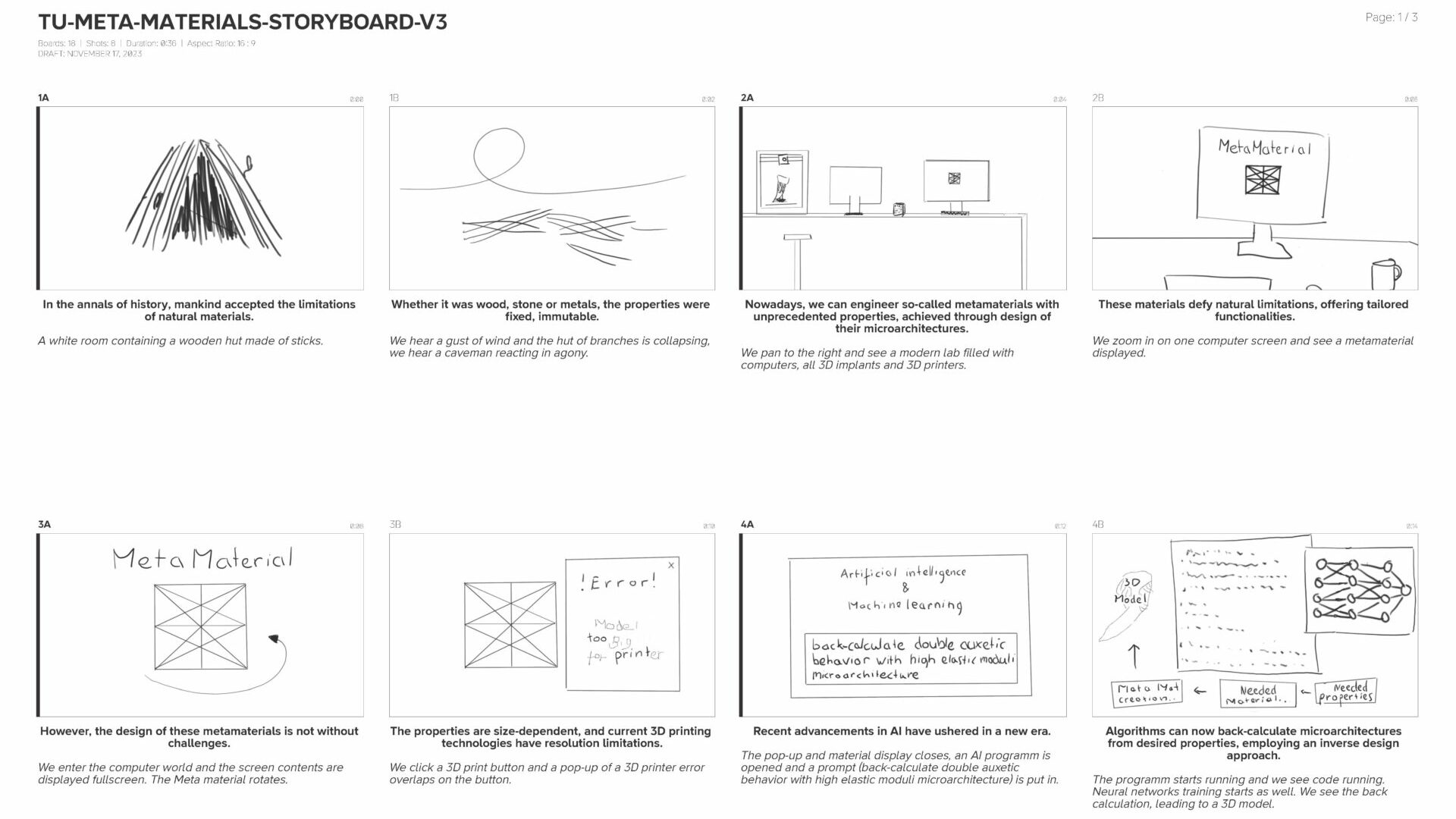
Op basis van het script ben ik aan de slag gegaan met het samenstellen van een moodboard. Ook heb ik de verschillende scenes geschetst en in de vorm van een storyboard een fundering voor de animatie gelegd.


Het idee was om een vrolijke (en grappige) animatie met karakters te maken om de serieuze vorm van de publicatie iets op te beuren.
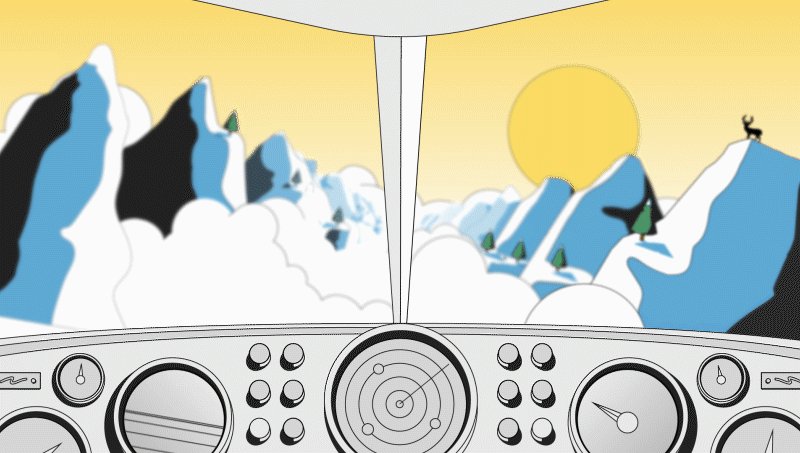
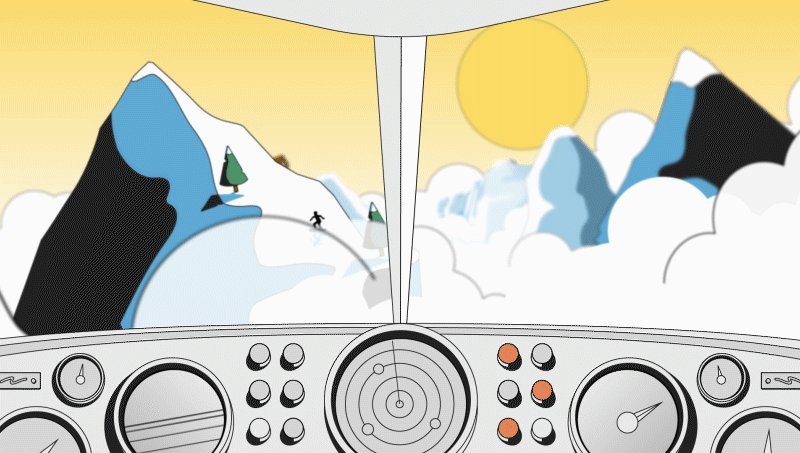
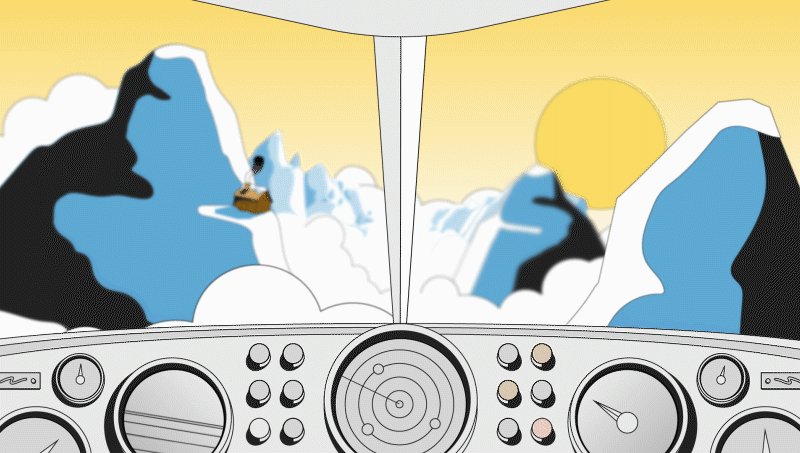
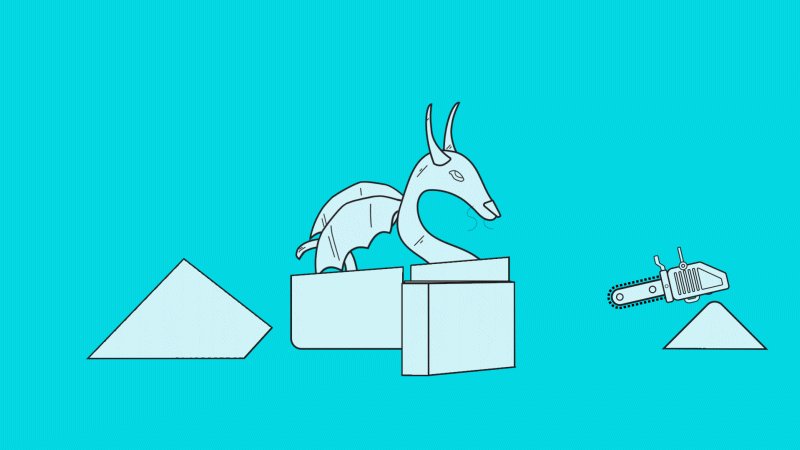
Helaas werd duidelijk dat, door de strakke deadline en het beschikbare budget, het gebruik van karakters en een realistische 3D wereld niet mogelijk was. Daarom kozen we voor een serieuzere animatie en een eenvoudige 3D stijl en een meer schematische animatievorm.


Het maken van een simpel storyboard geeft de klant de mogelijkheid om te visualiseren wat er op het scherm getoond wordt als de stem acteur iets zegt. Omdat we de karakters geschrapt hadden, werd de animatie wel wat minder vrolijk. Daarom werd er een vrolijk kleurpalet geïntroduceerd om het op te vangen.

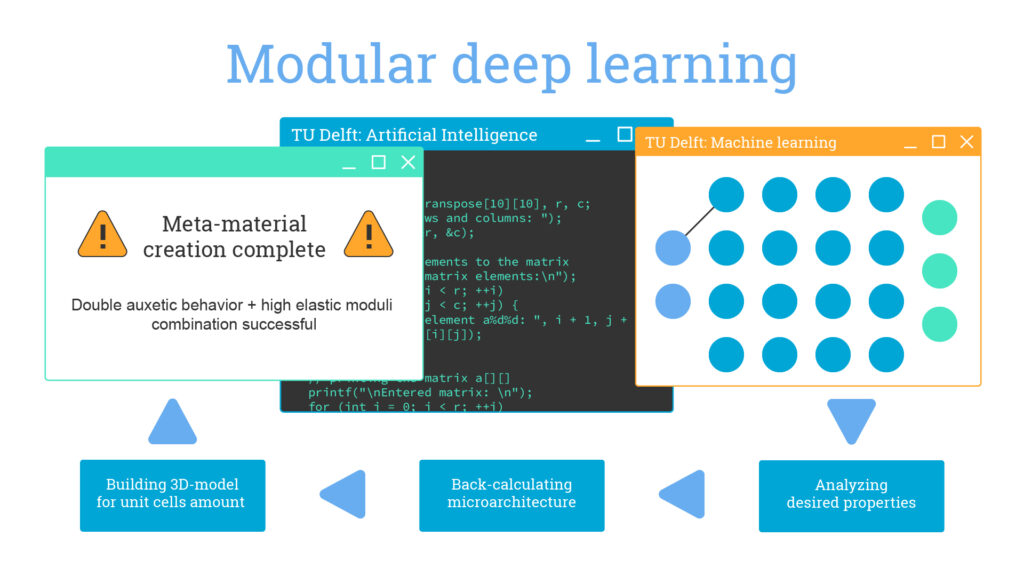
De combinatie van het moodboard, storyboard en de kleuren vormden een goede basis voor het ontwerp van de animatie.

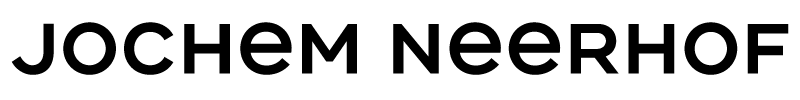
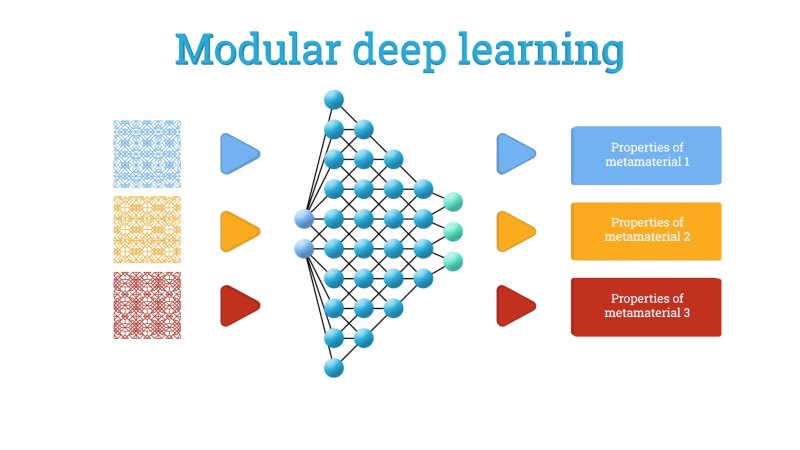
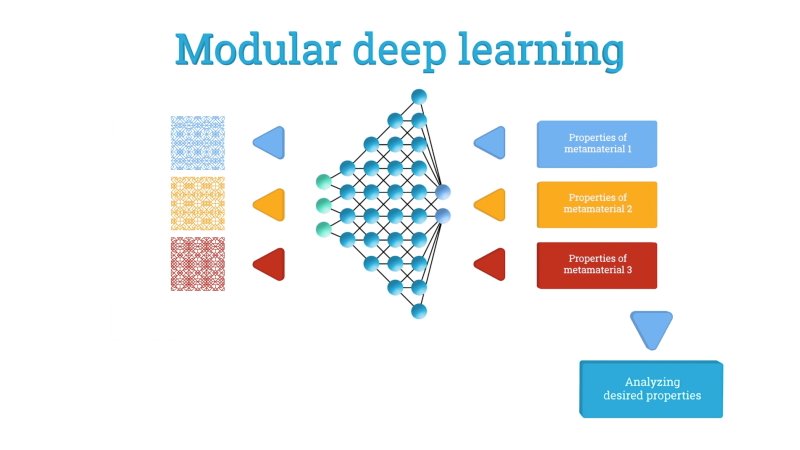
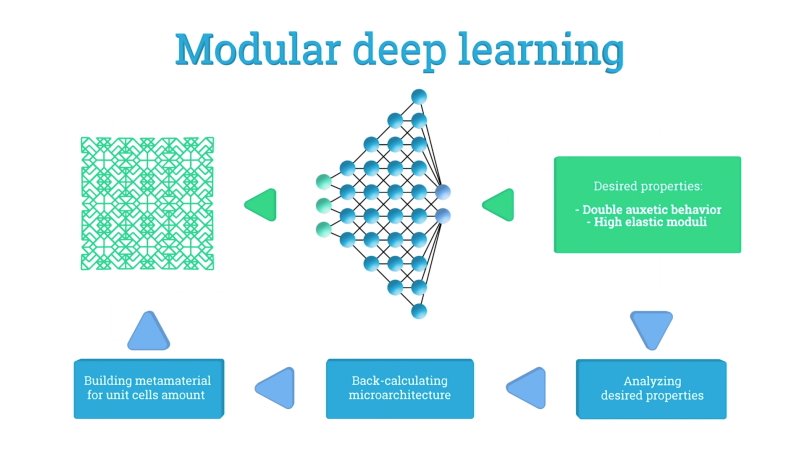
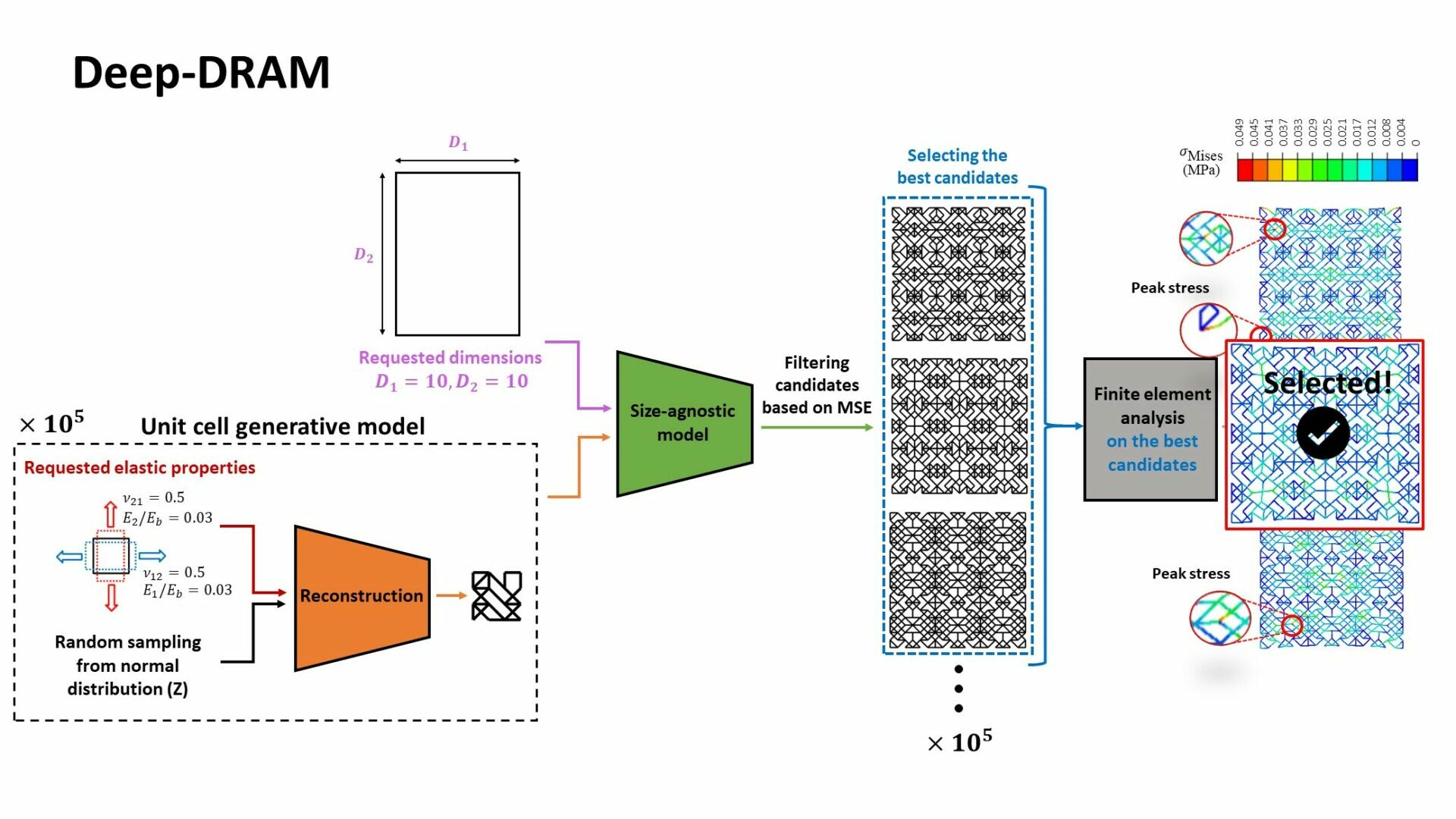
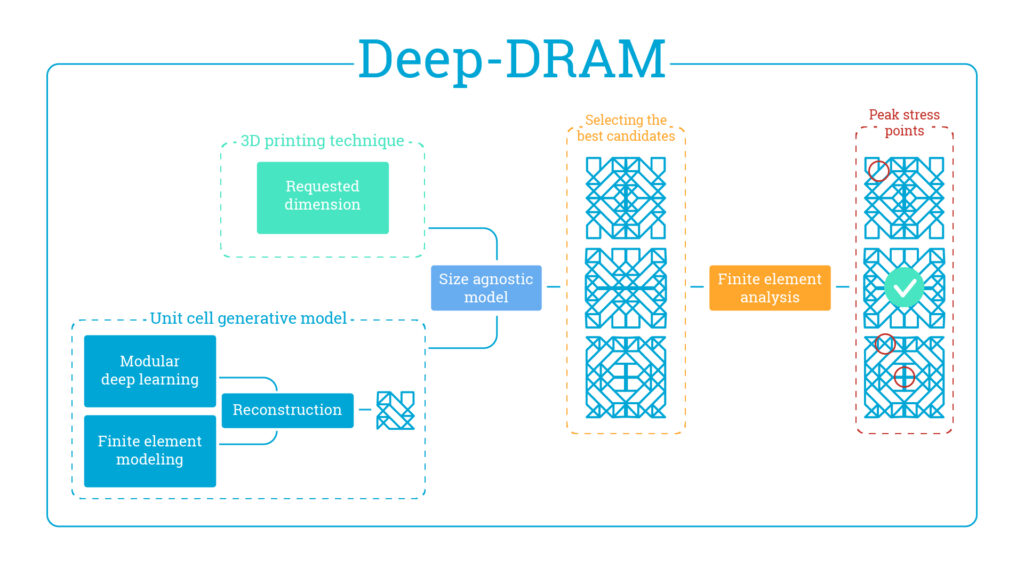
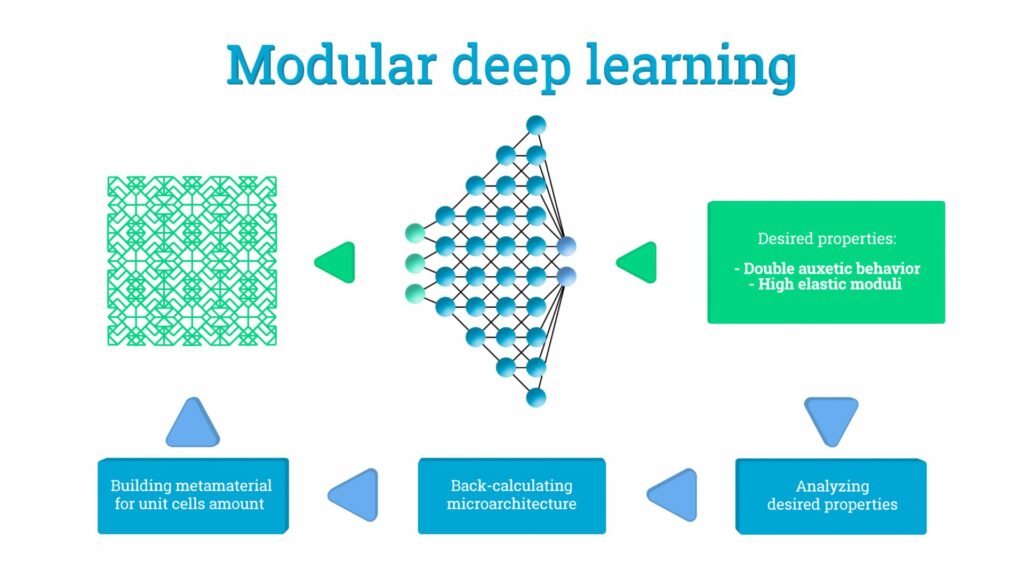
Het Deep-DRAM figuur moest her-ontworpen en gesimplificeerd worden voor de animatie, zodat de kijker het sneller kon begrijpen.


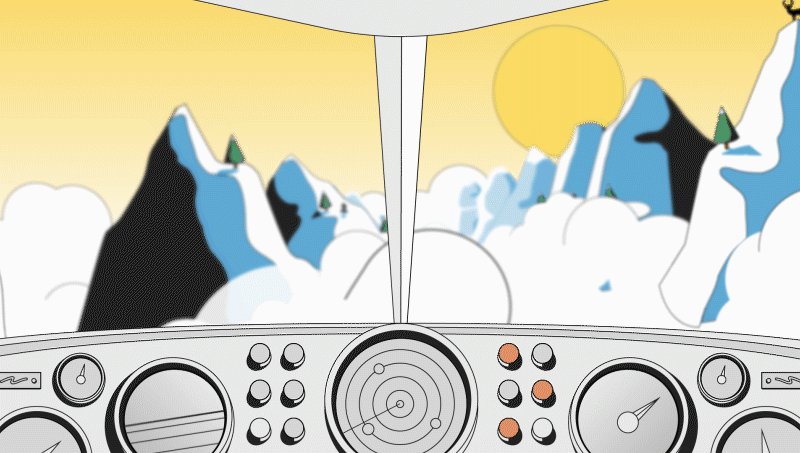
Na de goedkeuring van de 2D ontwerpen waren de 3D scenes aan de beurt.
Omdat ze het meest tijdrovend waren om te maken heb ik deze als eerste opgepakt, zodat we het risico op mogelijke vertragingen zo laag mogelijk konden houden.


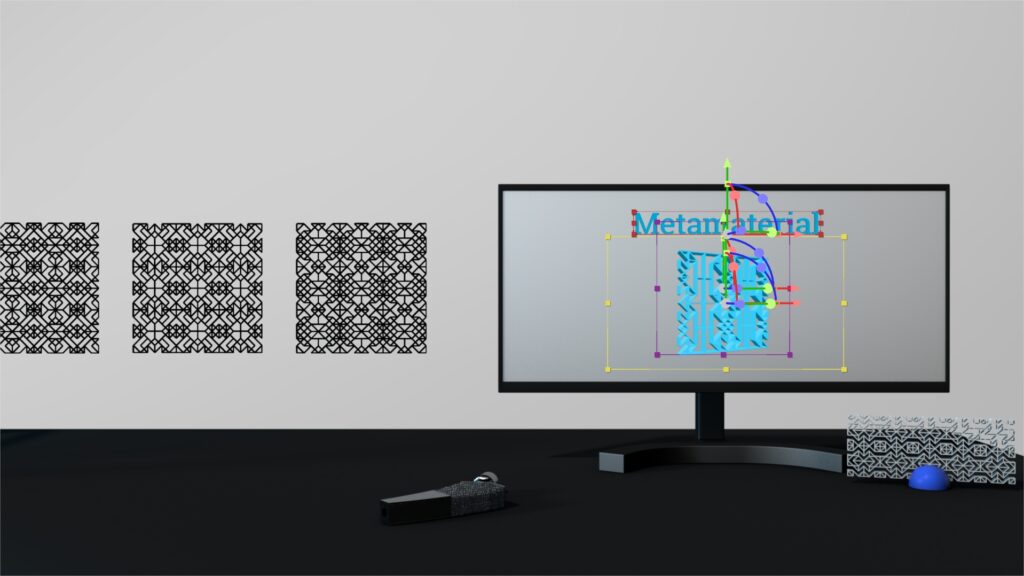
De laatste fase was het combineren van de 2D en 3D ontwerpen en het samen te animeren.
Om er voor te zorgen dat de overgang van de 3D naar de 2D wereld soepel verliep heb ik een 3D null-object gemaakt en die samen met de 3D camera uit de 3D file geïmporteerd.
Dit 3D null-object kon ik vervolgens gebruiken om de 2D elementen aan te koppelen, zodat ze dezelfde bewegingen zouden overnemen als ik de camera bewoog.

Na het animeren van de 2D designs heb ik ze een 3D look gegeven, waardoor het voelde dat de elementen goed in de 3D wereld passen.

Na het toevoegen van de aangeleverde TU Delft intro en outro animaties kon het project op tijd afgerond worden en was de klant blij met het resultaat:
M. J. Mirzaali (Assistent Professor TU Delft): “I very much enjoyed working with you, it was a difficult topic, and it is very nice to see how you made it an easy understanding video.”
Deep-DRAM Publicatie bron: https://onlinelibrary.wiley.com/doi/full/10.1002/adma.202303481