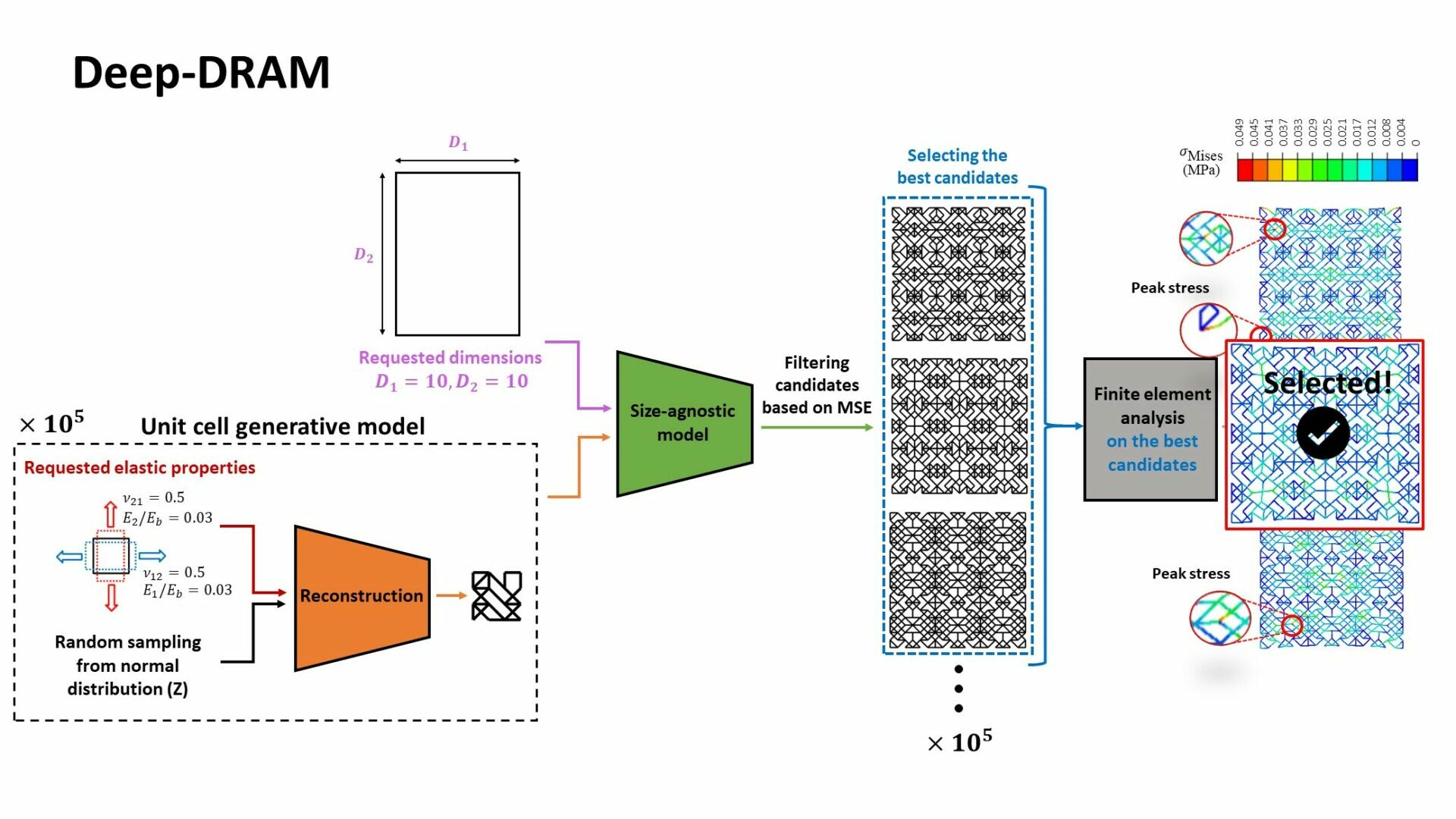
The Technical University of Delft reached out for an explainer animation to empower the release of their Deep-DRAM research paper .
The goal was to explain the model briefly and generate attention and interest.
We only had a matter of weeks before the research paper was expected to be released, so we had a tight deadline to work with.
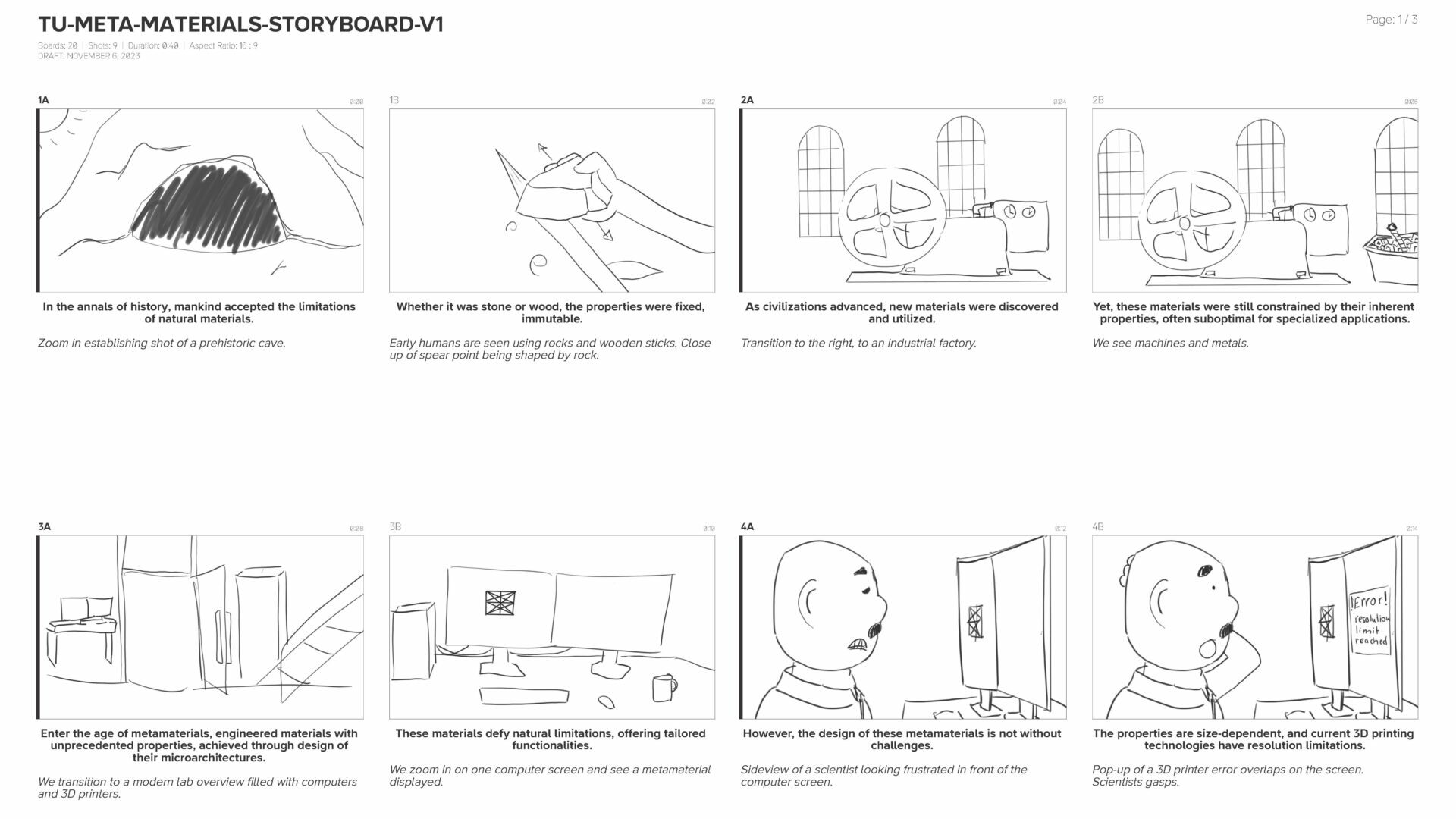
Fortunately there was already a pretty elaborate script we could work of, created by the client.
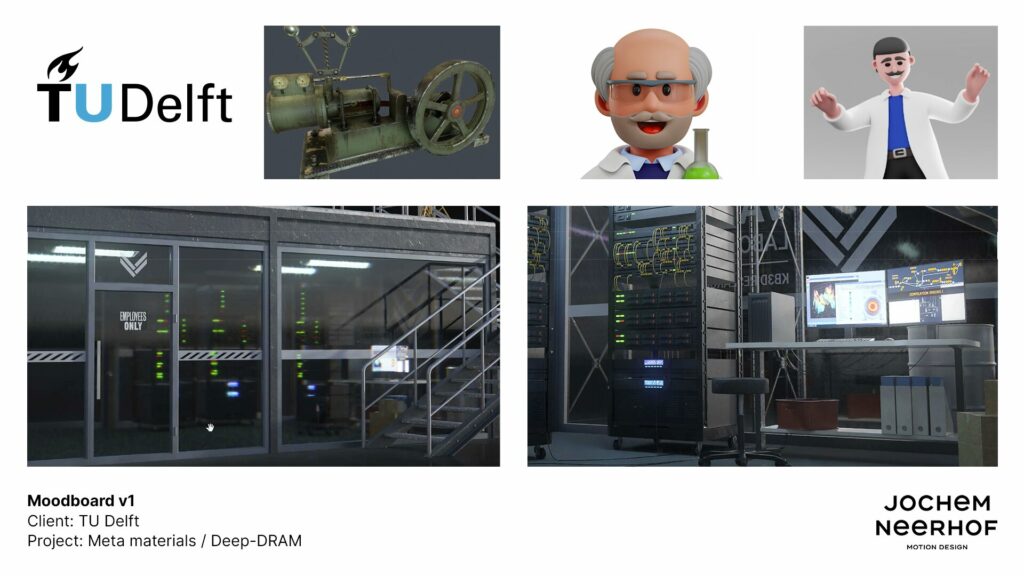
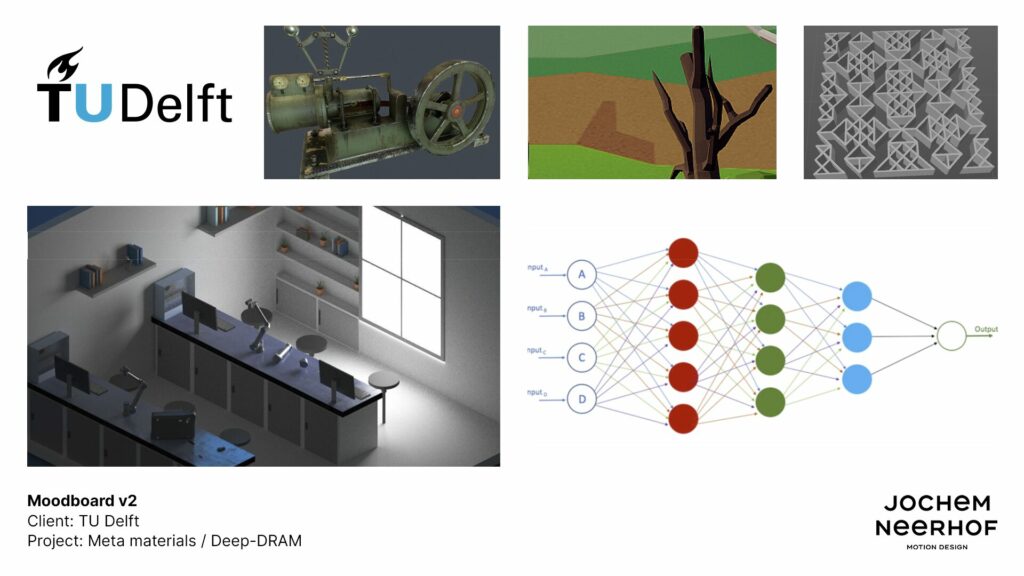
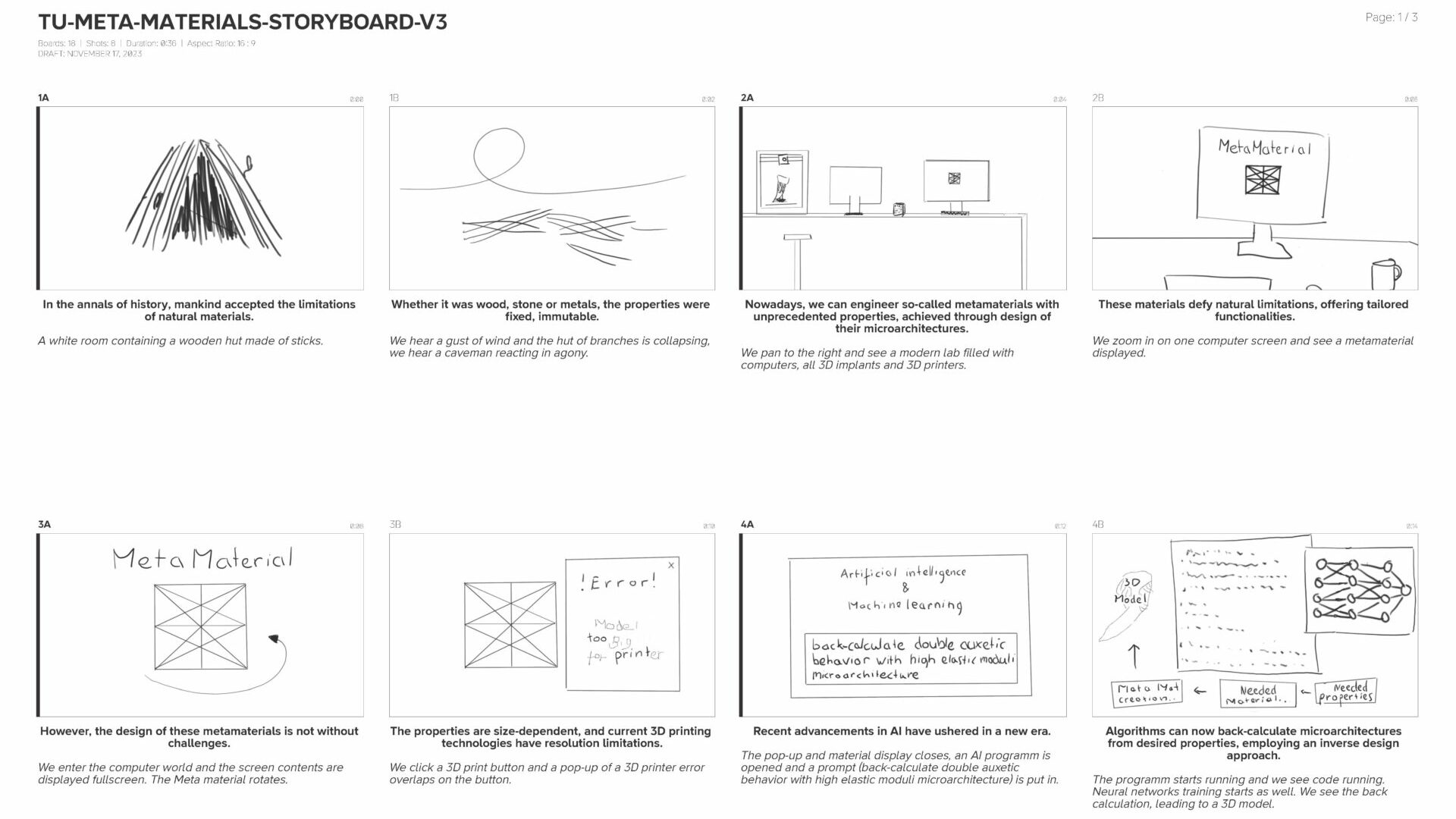
Based on that script I collected images and put together a moodboard and sketched the scenes in a storyboard to form a base for the animation design.


The idea was to create a fun(ny) animation with some characters to lighten up the serious nature of the research paper.
Unfortunately we noticed that the tight deadline and available budget made it difficult to use (a lot of) characters and realistic 3D. So instead of characters we added more schematics/diagrams based on the research paper and made the story more grounded.


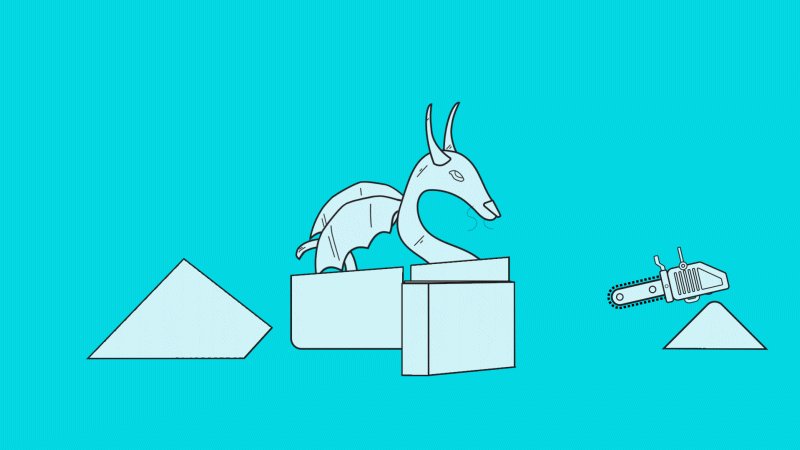
Creating a storyboard like this gives the client the opportunity to visualise what will be on screen during the spoken voice-over text. Because we removed the characters the total animation would become a bit less fun to watch. So to lighten it up again I created a fun color palette for the 2D “computer world”.

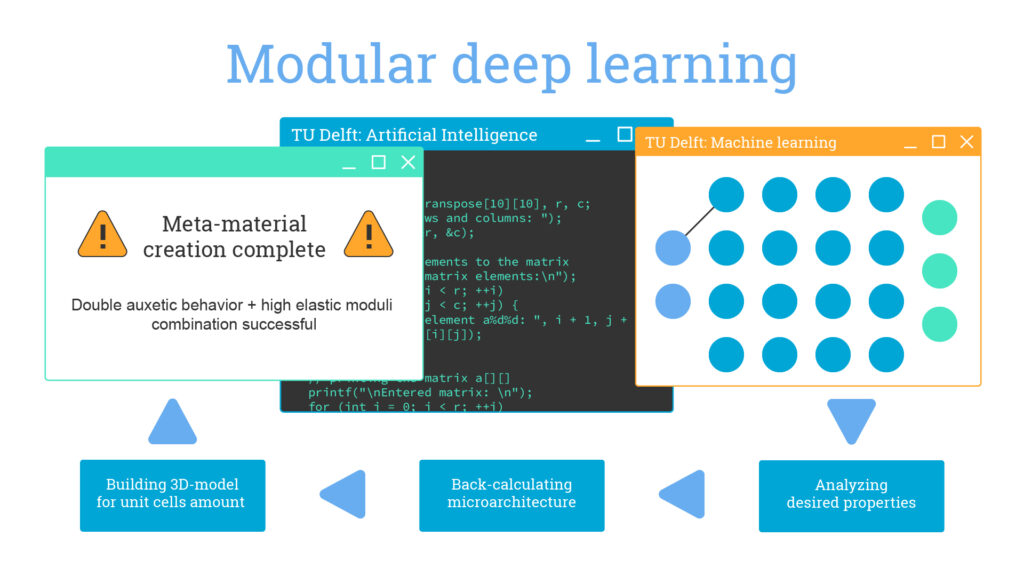
Combining the moodboard, storyboard and colors I started working on the design of the animation.

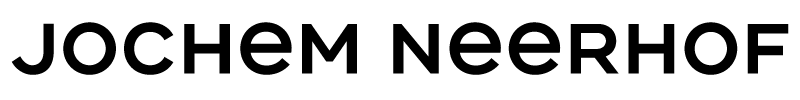
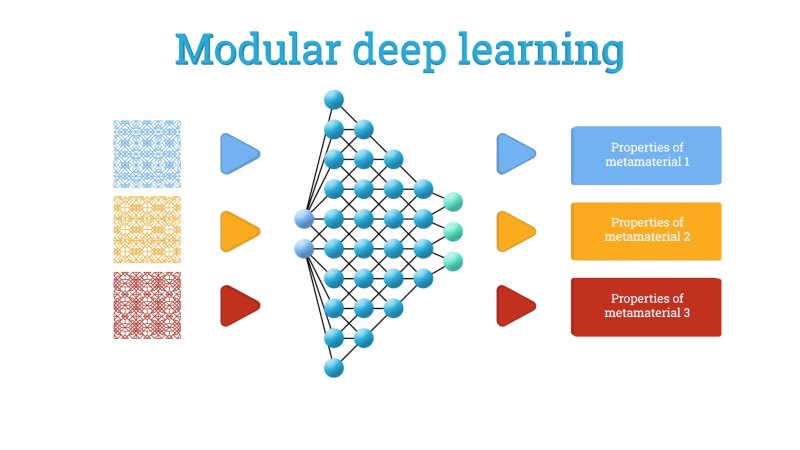
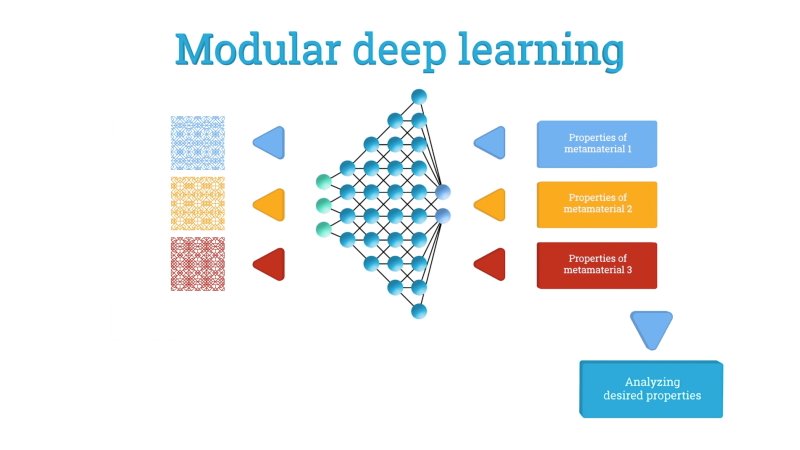
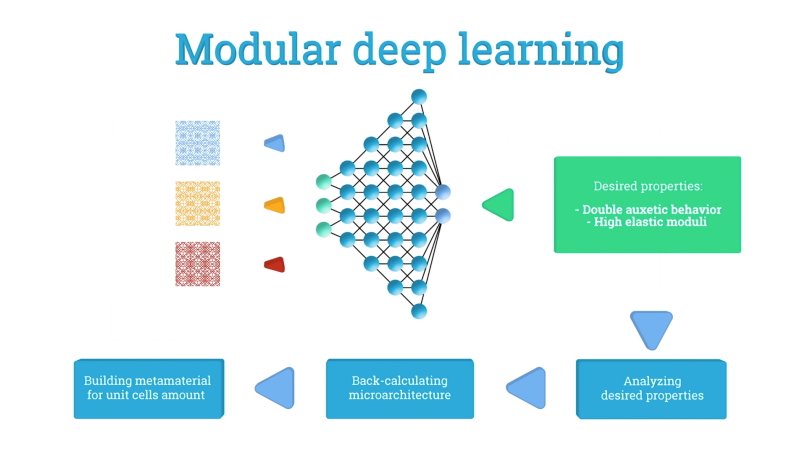
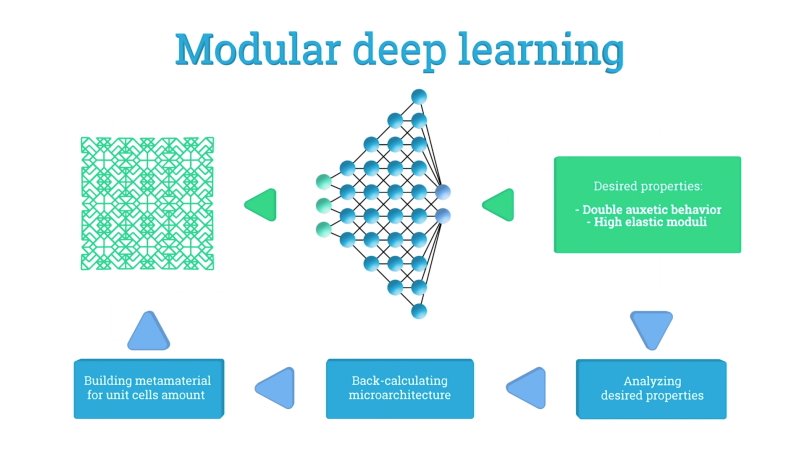
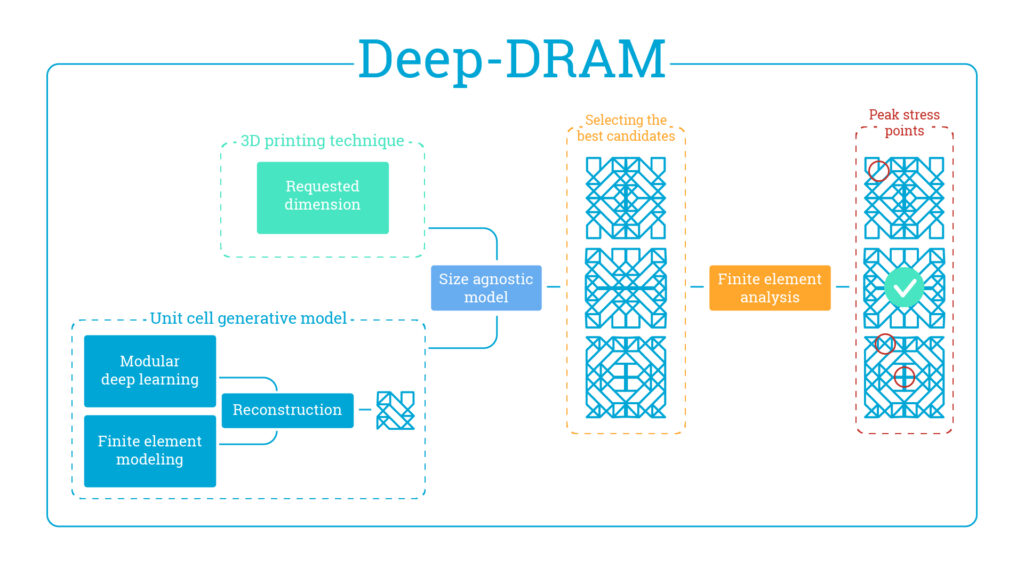
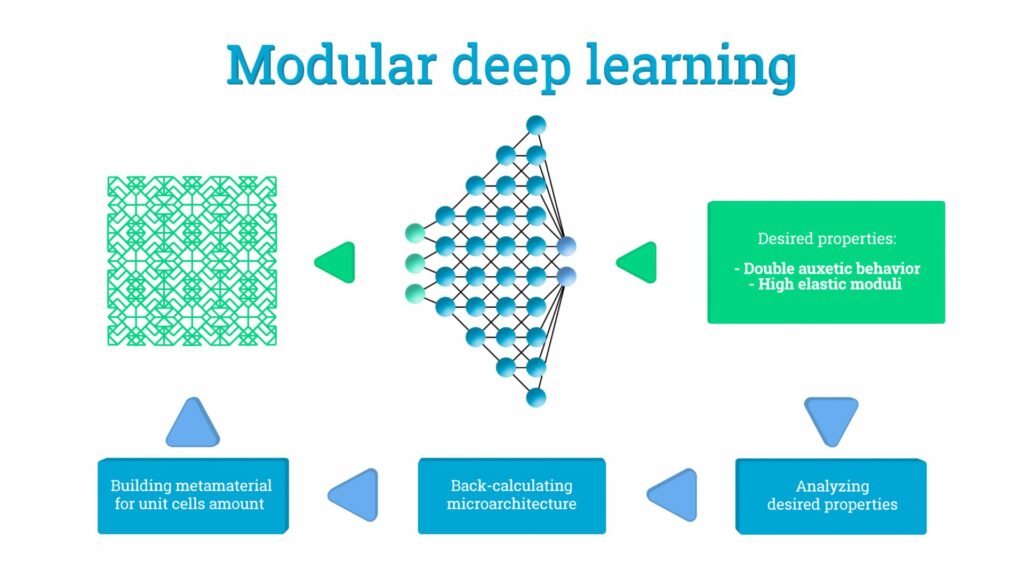
The Deep-DRAM model had to be re-designed and simplified for the animation, to be quicker to understand for the viewer.


After the 2D designs were approved I started working on the 3D scenes.
Because they are the most time consuming to create, I wanted to get them done first, so we wouldn’t run into any risks of potential delays.


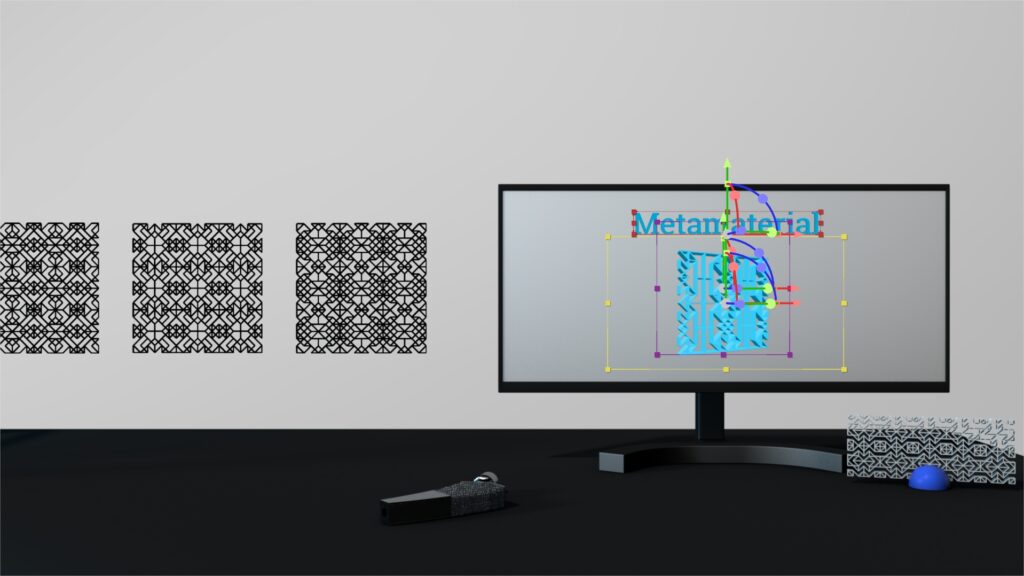
The final phase was to combine the 2D and 3D designs and animate it all together.
In order to have a seamless transition from the 3D to the 2D world I created a 3D null object and extracted that together with the 3D camera from the 3D file.
This 3D null object could function as a parent for the 2D elements, so they would follow the exact movement of position of the 3D null object when I moved the camera.

After animating all the 2D elements I gave them a 3D look, to make it feel more cohesive with the 3D scenes.

After adding the provided TU Delft intro and outro animations, the project was finished on time and the client was happy with the result:
M. J. Mirzaali (Assistant Professor TU Delft): “I very much enjoyed working with you, it was a difficult topic, and it is very nice to see how you made it an easy understanding video.”
Research paper source: https://onlinelibrary.wiley.com/doi/full/10.1002/adma.202303481